Localization in React Js using react-localization package.
In this post, we will learn about Localization in React Js. Now a day, Localization is very important and basic requirement in every web based application. Following source code will help you, creating a multilingual Web application in React Js.
Note: Use Double Click for Radio Boxes.
 |
| Localization in React Js |
Installation:
npm install --save react-localization
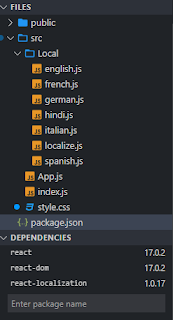
Folder Structure:
Sample CodeA) index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));
B) App.js ( Class Component )
import React, { Component } from 'react';
import labels from './Local/localize';
import './style.css';
class App extends Component {
constructor(props) {
super(props);
this.state = {
language: 'english',
};
}
handleChangeLanguage = (e) => {
e.preventDefault();
let lang = e.target.value;
this.setState((prevState) => ({
language: lang,
}));
};
render() {
labels.setLanguage(this.state.language);
return (
<div id="mainDiv">
<div id="navbar">
<div>{labels.Home}</div>
<div>{labels.AboutUs}</div>
<div>{labels.ContactUs}</div>
</div>
<br />
<div id="leftSide">
<div id="data">{labels.FirstName} </div>
<div id="input">
<input type="text" />
</div>{' '}
<br />
<div id="data">{labels.LastName} </div>{' '}
<div id="input">
<input type="text" />
</div>
<br />
<div id="data">{labels.Addresss}</div>{' '}
<div id="input">
<input type="text" />
</div>
<br />
<button type="submit"> {labels.Save} </button>
<button type="submit"> {labels.Cancel} </button> <br />
</div>
<div id="rightSide">
<div id="radio">
<input
type="radio"
name="lan"
value="english"
onChange={this.handleChangeLanguage}
></input>
<span> English</span>
<br />
<input
type="radio"
name="lan"
value="spanish"
onChange={this.handleChangeLanguage}
></input>
<span> Spanish</span>
<br />
<input
type="radio"
name="lan"
value="french"
onChange={this.handleChangeLanguage}
></input>
<span> French</span>
<br />
<input
type="radio"
name="lan"
value="italian"
onChange={this.handleChangeLanguage}
></input>
<span> Italian</span>
<br />
<input
type="radio"
name="lan"
value="hindi"
onChange={this.handleChangeLanguage}
></input>
<span> Hindi</span>
<br />
<input
type="radio"
name="lan"
value="german"
onChange={this.handleChangeLanguage}
></input>
<span> German</span>
<br />
</div>
</div>
</div>
);
}
}
export default App;
C) english.js
let english = {
FirstName: 'First Name',
LastName: 'Last Name',
Addresss: 'Address',
Save: 'Save',
Cancel: 'Cancel',
Home: 'Home',
AboutUs: 'About Us',
ContactUs: 'Contact Us',
}
export default english;
D) french.js
let french = {
FirstName: 'Prénom',
LastName: 'Nom',
Addresss: 'Adresse',
Save: 'Sauvegarder',
Cancel: 'Annuler',
Home: 'Domicile',
AboutUs: 'Qui sommes-nous',
ContactUs: 'Contactez-nous',
};
export default french;
E) german.js
let german = {
FirstName: 'Vorname',
LastName: 'Nachname',
Addresss: 'Adresse',
Save: 'Retten',
Cancel: 'Abbrechen',
Home: 'Heim',
AboutUs: 'Über uns',
ContactUs: 'Kontaktieren Sie uns',
};
export default german;
F) hindi.js
let hindi = {
FirstName: 'फर्स्ट नेम',
LastName: 'लास्ट नेम',
Addresss: 'एड्रेस',
Save: 'सेव',
Cancel: 'कैंसिल ',
Home: 'होम',
AboutUs: 'अबाउट अस',
ContactUs: 'कांटेक्ट अस',
};
export default hindi;
G) italian.js
let italian = {
FirstName: 'Nome di battesimo',
LastName: 'Cognome',
Addresss: 'Indirizzo',
Save: 'Salvare',
Cancel: 'Annulla',
Home: 'Casa',
AboutUs: 'Chi Siamo',
ContactUs: 'Contattaci',
};
export default italian;
H) spanish.js
let spanish = {
FirstName: 'Nombre',
LastName: 'Apellido',
Addresss: 'Dirección',
Save: 'Salvar',
Cancel: 'Cancelar',
Home: 'Hogar',
AboutUs: 'Sobre nosotros',
ContactUs: 'Contáctenos',
};
export default spanish;
I) localize.js
import LocalizedStrings from 'react-localization';
import english from './english';
import french from './french';
import spanish from './spanish';
import italian from './italian';
import hindi from './hindi';
import german from './german';
let labels = new LocalizedStrings({
english: english,
french: french,
spanish: spanish,
italian: italian,
hindi: hindi,
german: german,
});
export default labels;
J) styles.css
#leftSide {
border: 1px solid black;
width: 350px;
float: left;
margin: 1px;
height: 180px;
background-color: rgb(187, 174, 174);
color: black;
font-weight: bold;
}
#rightSide {
border: 1px solid black;
width: 200px;
height: 180px;
position: absolute;
left: 360px;
margin: 2px;
background-color: rgb(187, 174, 174);
color: black;
font-weight: bold;
}
#mainDiv {
position: relative;
}
#data {
margin: 5px;
width: 150px;
float: left;
}
#input {
margin: 5px;
}
button {
margin-left: 20px;
width: 100px;
height: 25px;
border-radius: 10px;
background-color: rgb(7, 7, 7);
color: rgb(248, 164, 7);
}
#navbar {
border: 1px solid black;
width: 560px;
height: 25px;
display: flex;
line-height: 25px;
background-color: black;
color: orange;
}
#navbar div {
margin-right: 25px;
margin-left: 6px;
}
K) Package.json
{
"name": "react",
"version": "0.0.0",
"private": true,
"dependencies": {
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-localization": "^1.0.17"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
},
"devDependencies": {
"react-scripts": "latest"
}
}
Functional Component:
Just replace below App.js file for functional component, use rest of the files as it is.
App.js
import React, { useState } from 'react';
import labels from './Local/localize';
import './style.css';
function App(props) {
const [lang, setLang] = useState('english');
labels.setLanguage(lang);
const handleChangeLanguage = (e) => {
e.preventDefault();
let lan = e.target.value;
setLang(lan);
};
return (
<div id="mainDiv">
<div id="navbar">
<div>{labels.Home}</div>
<div>{labels.AboutUs}</div>
<div>{labels.ContactUs}</div>
</div>
<br />
<div id="leftSide">
<div id="data">{labels.FirstName} </div>
<div id="input">
<input type="text" />
</div>{' '}
<br />
<div id="data">{labels.LastName} </div>{' '}
<div id="input">
<input type="text" />
</div>
<br />
<div id="data">{labels.Addresss}</div>{' '}
<div id="input">
<input type="text" />
</div>
<br />
<button type="submit"> {labels.Save} </button>
<button type="submit"> {labels.Cancel} </button> <br />
</div>
<div id="rightSide">
<div id="radio">
<input
type="radio"
name="lan"
value="english"
onChange={handleChangeLanguage}
></input>
<span> English</span>
<br />
<input
type="radio"
name="lan"
value="spanish"
onChange={handleChangeLanguage}
></input>
<span> Spanish</span>
<br />
<input
type="radio"
name="lan"
value="french"
onChange={handleChangeLanguage}
></input>
<span> French</span>
<br />
<input
type="radio"
name="lan"
value="italian"
onChange={handleChangeLanguage}
></input>
<span> Italian</span>
<br />
<input
type="radio"
name="lan"
value="hindi"
onChange={handleChangeLanguage}
></input>
<span> Hindi</span>
<br />
<input
type="radio"
name="lan"
value="german"
onChange={handleChangeLanguage}
></input>
<span> German</span>
<br />
</div>
</div>
</div>
);
}
export default App;
Happy Learning!! Happy Coding!!










Nice blog, thank you so much for sharing...
ReplyDeleteNice blog about localization in react, thanks for sharing this post
ReplyDelete